"Design" e Funzionalità, non quello che ti aspetti.
Esplorazioni nel Cuore del Design Organizzativo e di Prodotto
Nel vasto universo del design, è facile inciampare in sistemi che, sebbene affascinanti esternamente, nascondono sotto una patina luccicante il caos di un mercato disordinato.
TL;DR - I vizi di noi Designer
Di tanto in tanto compaiono nuovi job title, magari perché le condizioni li fanno maturare ed emergere.
Troppo poco ci preoccupiamo di rendere solide le fondamenta che devono sorreggerle.
Cosa troverai in questo articolo
Funzionalità » Estetica: no al Figmaismo
Design dell’informazione
Insight → Soluzioni: bottom-up
E l’AI?
Il riverbero sul Design Organizzativo
Nuove etichette, vecchi problemi
Gli strumenti giusti per il Design?
Un po’ come quando, in casa, hai un casino indescrivibile e senti che ti mangia da dentro, decidi di prendere il coraggio a due mani e togliere questo casino da davanti agli occhi e decidi di piazzarlo dentro dei cassetti. Dopotutto occhio non vede, cuore non duole.
Certo, organizzare metodicamente le informazioni in cassetti ben etichettati può sembrare una soluzione ordinata, ma se non prestiamo attenzione, questo diventa solo un modo per spazzare la polvere sotto il tappeto, lasciando irrisolti i problemi di fondo.
L’Importanza della Funzionalità Oltre l’Estetica: Una Verità Troppo Spesso Ignorata
Riflettendo sul design di prodotto, emergono paralleli intriganti con i classici del cinema e della fantascienza, dove macchine immaginifiche come la DeLorean di “Ritorno al Futuro” dovevano essere funzionali e non solo esteticamente accattivanti, per l’epoca, per compiere le loro missioni.
Ora, sull’affordance della DeLorean potremmo discuterne giorni interi, per carità. Tra l’altro c’è una simpatica storia legata al perché dell’adozione di quella macchina in particolare su un podcast che ho scoperto recentemente.
Questa lezione si applica direttamente al campo del design di prodotto e organizzativo, dove la funzionalità non dovrebbe mai essere sacrificata per l’estetica.
La funzionalità poi, non è un concetto astratto rispetto alle persone che la debbano utilizzare. L’esempio per confermarlo è davvero semplice da fare: immaginate un classicissimo smartphone, preso come paradigma di semplicità d’uso.
E immaginiamolo in mano a nostro nonno o nostra nonna.
Non è così intuitivo per loro, giusto?
Nella nostra professione, troppi product designers vengono percepiti come meri estetisti, incaricati di abbellire senza rafforzare la struttura sottostante, rendendo fragili le fondamenta su cui si costruiscono i progetti.
E troppe persone confondono il product design con la creazione di un’app, un sito, o chissà cos’altro. Fare product design è inscindibile dalla cura dell’ecosistema digitale in cui quel touch point si innesta.
Il Figmaismo, supafast!
Nell’ultimo periodo poi, si sta diffondendo questa nuova religione, il Figmaismo.
Non fraintendetemi, adoro Figma, come strumento. Oggi come oggi, è il miglior strumento per progettare interfacce e sistemi complessi, anche basati sui paradigmi dei Design System.
C’è però una tendenza al contempo comprensibile e preoccupante, derivata dalla proliferazione di tutorial che durano lo spazio di un video sul social di turno, possibilmente in portrait.
Mentre è comprensibile che le persone vogliano imparare tecniche per realizzare cose più elaborate sul tool dell’oggi, indubitabilmente, stanno trasformando questi elaborati, artefatti, deliverable, come volete chiamarli, nello scopo della progettazione. Ma il file Figma non sarà il prodotto, mai.
Design dell’Informazione: Il Cuore pulsante dell’Efficienza
Navigare nelle strutture organizzative e informativa di società e entità può essere tanto complicato quanto orientarsi senza una mappa stellare in una galassia lontana.
L’architettura dell’informazione non serve solo a mettere ordine nei contenuti; essa funge da bussola per l’utente, facilitando il percorso attraverso sistemi complessi e assicurando che l’interazione sia intuitiva e coinvolgente.
È cruciale che ogni elemento di design contribuisca a una narrazione chiara e accessibile, evitando che l’utente si perda in un labirinto di funzioni e informazioni superflue.
Ed è cruciale perché ci aiuta a capire sostanzialmente un cosa basilare: dove sta quello che sto cercando?
Dove cerchereste la farina in un supermercato? Ve l’aspettate accanto ai detersivi per la lavastoviglie?
Perché, attenzione, se abbiamo posato delle fondamenta solide, adattabili al contesto d’uso, al medium in cui stiamo progettando qualcosa, al momento in cui offriamo questo materiale, ebbene sarà per noi più facile capire quale soluzione sia adatta al nostro scopo.
Da Spunti a Soluzioni: Un Approccio Bottom-Up
Incoraggiare i designer a interagire direttamente con i clienti, stakeholder e utenti finali e raccogliere spunti dal campo è fondamentale. Questi incontri ravvicinati, ricchi di dati reali e feedback autentici, sono il terreno fertile da cui possono germogliare soluzioni innovative. Il coinvolgimento diretto assicura che le soluzioni non siano solo teoricamente valide ma anche praticamente efficaci, poiché sono modellate dalle esigenze e dalle esperienze degli utenti finali. Questo processo di design partecipativo non solo arricchisce il prodotto finale ma rafforza anche il legame tra l’utente e il creatore, costruendo una base solida per l’innovazione continua.
L’Intelligenza Artificiale: Un Aiuto, Non Un Sostituto
Nell’era digitale, l’intelligenza artificiale (AI) promette di rivoluzionare il modo in cui lavoriamo, offrendo strumenti che possono accelerare l’analisi e la valutazione dei dati. In parte lo sta già facendo.
Tuttavia, è vitale ricordare che l’AI dovrebbe servire come un amplificatore delle capacità umane, mai come loro sostituto. Può liberare i designer da compiti ripetitivi, permettendo loro di concentrarsi sulle sfide creative più complesse e sulle decisioni strategiche che richiedono un’intuizione umana irripetibile.
Il passaggio verso il Design Organizzativo
Avevo però detto che questo articolo non era quello che ci si poteva aspettare.
Ebbene, di nuovo, chi si occupa di Design ha voluto coniare una nuova etichetta per il proprio ruolo, il Product Designer.
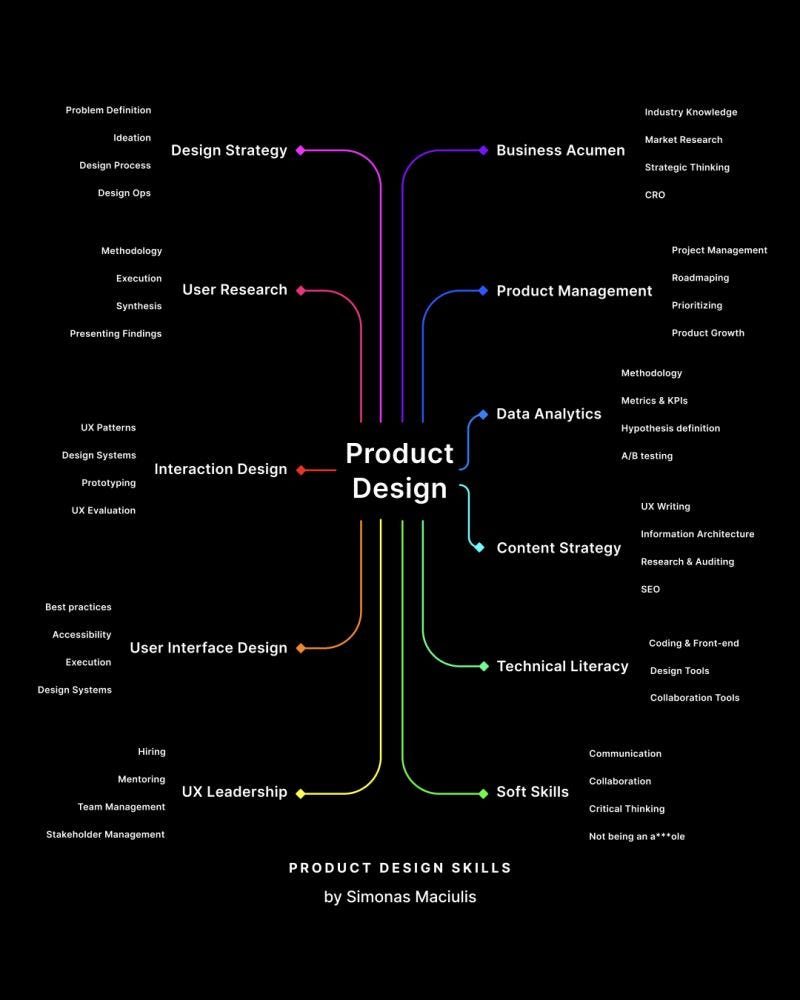
È un’etichetta che mi affascina in certo senso, perché può ricomprendere tutte quelle discipline utili a portare sulla tavola delle persone prodotti digitali significativi rispetto alle loro necessità. L’altro giorno mi sono imbattuto in questo schemino
Non è difficile capire che è davvero raro avere tutte queste competenze in una sola persona. Possibile, per carità, ma raro.
E allora tanto per cambiare, come molte altre fattispecie del nostro lavoro, entra in campo il famoso gioco di squadra.
In cui differenti figure professionali, competenze, persone devono collaborare parlando una lingua comune, cross-funzionale certo, ma anche cross-pollinata, così da poter avere risultati significativi.
Per poter collaborare devono condividere un linguaggio comune e un’attitudine alla sperimentazione, a partire dal bisogno reale, augmented by AI, magari.
Etichette senza fondamenta
E poi c’è un altro pattern, abbastanza ricorrente.
Che poi trovo sia l’anello di congiunzione tra tutto il delirio sbrodolato sull’Information Architecture, finora e l’etichetta di Product Designer.
Chiamare le cose con un nome più efficace, può avere molto senso, chiaramente. Farlo senza aver risolto le contraddizioni dentro questa etichetta è un po’ come mettere le cianfrusaglie dentro dei cassetti senza un criterio solido.
Per carità, casa risulta ordinata e non inciampiamo più in quel caricabatterie del 2003 che abbiamo deciso di conservare.
Ma al contempo, avremo risolto problemi fondamentali per rendere solide queste etichettature?
Pretendere gli Strumenti Giusti per il Design
Nel mondo del design - lo dico da più di 10 anni - è cruciale diffidare di coloro che promuovono l’aspetto estetico come l’unico obiettivo del processo creativo, trascurando le fasi essenziali di scoperta e ricerca.
È come cercare di fare la maionese: non bastano solo gli ingredienti apparentemente giusti, è fondamentale anche avere gli utensili adatti per montarla.
Immaginate di dover preparare la maionese con un martello invece che con una frusta; il compito diventerebbe estremamente arduo, quasi impossibile, e il risultato sarebbe ben lontano dall’essere quello sperato.
In fondo, sempre seguendomi in questo mio delirio, non è importante avere uova, olio di semi, limone, sale. Se si è vegani la si può fare con un latte vegetale e il limone, o con l’acquafaba. Ma senza la frusta è molto, molto difficile.
In questo contesto, è essenziale “pretendere fruste al posto dei martelli” – nel senso di richiedere gli strumenti che realmente servono a svolgere il compito con efficacia. O crearseli.
Ma anche qui, bisogna applicarsi con cognizione di causa perché cambiare le etichette non cambia l’essenza delle situazioni:
Aje voglia ‘e mettere rumma, ‘nu strunzo n’addiventa maje babà.
Se desiderate esplorare ulteriormente come il design funzionale possa trasformare la vostra organizzazione o prodotto, vi invito a visitare il mio sito per scoprire come possiamo lavorare insieme per creare soluzioni che siano tanto belle quanto efficaci.